Senin, 23 Mei 2011
Hak Cipta dan Hak Paten
Selasa, 17 Mei 2011
Web Pemerintahan Kota TANGERANG

Selasa, 10 Mei 2011
Web Developer Software
Web Editor
Software pada kategori ini hanya bertugas untuk mengolah skrip HTML, CSS, PHP, atau JavaScript yang hanya terdiri dari teks. Jadi sebenarnya gak perlu software berat yang ribet-ribet amat. Hanya dengan Notepad bawaan Windows sebenarnya sudah bisa, tapi menggunakan aplikasi yang bukan dibuat untuk web editor tentu ada kekurangannya.
Dalam suatu file teks bisa saja terdapat berbagai skrip pemrograman web. Maka diperlukan sebuah web editor yang cerdas yang dapat membantu Anda membedakannya. Cara umum yang digunakan web editor adalah dengan memberikan warna yang berbeda pada masing-masing bahasa pemrograman juga perintah-perintahnya.
Salah satu web editor populer adalah Adobe Dreamweaver (dulu bernama Macromedia Dreamweaver). Web editor ini juga menggunakan sistem WYSIWYG (What You See Is What You Get). Jadi desain web yang Anda lihat pada Adobe Dreamweaver itulah yang akan Anda lihat pada browser. Selain fitur membedakan warna (syntax coloring) terdapat juga berbagai fasilitas lain yang banyak membantu seorang web designer.
Kalau mau cari yang gratisan tapi hebat maka pilihan saya jatuh kepada Notepad++. Theme yang Anda lihat pada saat ini adalah 100% hasil olahan dari Notepad++. Berbagai macam bahasa pemrograman juga didukungnya, kira-kira ada 48 bahasa pemrograman. Kekurangannya adalah Notepad++ bukan web editor WYSIWYG. Jadi Anda hanya akan melihat skrip yang berisi kumpulan sintaks pemrograman tanpa melihat tampilan aslinya sedikitpun. Oleh sebab itu biasanya Notepad++ jarang digunakan oleh web designer pemula karena lebih ditujukan bagi mereka yang suka coding secara murni. Jadi mau pilih Adobe Dreamweaver atau Notepad++? Ya, terserah Anda.
Graphic Application
Para web desainer senior menyarankan untuk menggunakan aplikasi gratis yang populer saat mendesain web. Alasannya adalah ada banyak komunitas desainer yang juga menggunakannya sehingga berbagi pengalaman dan pemecahan masalah menjadi lebih cepat dan mudah ketimbang menggunakan aplikasi yang tidak populer. Tutorial yang ada untuk aplikasi grafis yang populer juga lebih banyak sehingga Anda dapat menjadi lebih banyak berkreasi sesuai dengan kebutuhan desain Anda. Untuk urusan mengolah gambar pilihan utama saya adalah Adobe Photoshop. Tidak ada istilah tawar menawar lagi untuk menggantikan aplikasi yang hebat, canggih, dan populer ini.
Web Server
Aplikasi Web Server ini Anda butuhkan jika website Anda menggunakan bahasa pemrograman selain HTML. Misalnya PHP atau ASP. Tugas aplikasi ini adalah mensimulasikan komputer kita menjadi sebuah server situs web. Jadi untuk mengetes tampilan website/blog yang kita buat tidak perlu menggunakan koneksi internet betulan. Caranya cukup dengan mengakses alamat standar website/blog kita yaitu http://localhost/.
Untuk CMS blog seperti WordPress yang menggunakan bahasa PHP & MySQL, ada begitu banyak aplikasi web server. Namun pilihan saya hingga saat ini adalah WampServer. Kestabilan, tampilan, serta kompatibilitas Wamp sudah tidak meragukan lagi. Sudah 2 tahun lebih saya menggunakan WampServer. Keuntungan yang jelas dengan menggunakan web server adalah biaya koneksi Internet yang tidak diperlukan bisa ditekan. Karena pengerjaan desain website/blog sepenuhnya dilakukan dikomputer kita tapi kondisinya seolah-olah sedang online di Internet.
JOOMLA
Kelebihan Joomla :
- Joomla! adalah salah satu Open Source Content Management Systemspaling powerfull yang pernah ada. Digunakan diseluruh dunia dari situs yang paling sederhana sampai kepada aplikasi korporasi yang kompleks. Kelebihan Joomla! terletak pada kemudahan instalasi dan pengelolaannya.
- CMS yang satu ini merupakan CMS yang lengkap dan banyak dipakai oleh pengembang web baik luar dan dalam negeri. Sebagai jasa pembuatan website murah, penguasaan banyaknya program CMS sudah menjadi sebuah keharusan. Joomla! terbilang lengkap untuk fitur-fiturnya dan untuk belajar joomla pun gampang karena sudah ada id-joomla.com yang didalamnya banyak tutorial tentang CMS ini.
- Id-joomla.com merupakan komunitas Joomla! Indonesia, anggotanya sudah banyak dan mereka saling sharing tentang fitur dan plugin terbaru dari Joomla!. Di dalam web ini kita juga bisa download Joomla! bahasa Indonesia. Berikut ini kelebihan-kelebihan membuat website dengan Joomla!
- Kemudahan Instalasi. Kemudahan instalasi merupakan kelebihan CMS Joomla!. Joomla! bisa diinstal secara offline maupun online. Jika kita akan menginstal Joomla! secara offline, maka komputer kita hanya butuh server seperti WAMP. Secara online, Joomla! dapat diinstal di bagian fantastico control panel website kita. Saat ini sudah banyak webhosting yang memberikan fasilitas control panel, hal ini semakin memudahkan kita untuk menggunakan Joomla!.
- Kemudahan Pengelolaan. Pengelolaan Joomla! tidaklah susah. Kita tinggal mengelola website dari halaman administrator, tanpa harus menguasai bahasa pemrograman web. Orang awam dapat dengan mudah menjalankannya.
- Open Source. Open Source adalah upaya untuk melepaskan kode-kode program kepada publik. Karena Joomla! adalah CMS Open Source, maka kita dapat menggunakannya secara gratis. Kita hanya cukup membayar web hosting.
- Banyak Fitur. Joomla! mempunyai banyak fitur di dalamnya. Component dan module dapat di download secara gratis. Selain itu pengguna juga dapat dengan gampang merubah tampilan web hanya dengan mendownload template dan menginstalnya.
- Kemudahan Peng-costum-an. Joomla! mudah di-custom, baik itu dengan cara object-class ataupun gaya progamming lainnya. Sehingga serumit apapun aplikasi, bisa ditangani dengan mudah tanpa perlu terlebih dahulu memahami API Joomla!.
- Kekurangan Joomla!
- Kemampuan website membuat link yang mudah dibaca dan cepat dikenali oleh mesin
Jika anda ingin mengubah Joomla! memiliki kemampuan yang lebih baik dalam hal ini, maka anda perlu mengisntall komponen freeware Open SEF tetapi kemampuannya tidak sebaik Advanced SEF.
- Keterbatasan ACL (Access Control List)
ACL adalah kemampuan CMS untuk memberikan akses yang berbeda kepada setiap pengguna atau group tertentu. Dalam hal ACL, CMS ini hanya menyediakan group tertentu saja, yaitu: Super Administrator, Administrator, Manager, Publisher, Editor, Registered Pengguna dan Guest. Joomla! tidak mengijinkan anda untuk menambah ACL ini atau mengubah ACL ini.
- Multisite
Multisite adalah kemampuan CMS untuk membuat website induk yang terdiri atas beberapa website anak. Sehingga jika pelu upgrade, maka cukup induknya saja yang diupgrade. Joomla! tidak meyediakan fasilitas ini.
- Tracker
Tracker adalah kemampuan CMS untuk menampilkan apa saja yang pernah ditulis atau dikirim oleh pengguna tersebut, semacam history. Fasilitas ini juga tidak terdapat di Joomla!.
- Cache Memory
Cache Memory adalah kemampuan CMS untuk menyimpan secara dinamis halaman website yang telah dibuka, dengan demikian tidak perlu memakai query ulang pada database. Cache pada Joomla! hanya sekitar 12%.
Macromedia Dreamweaver
Merupakan salah satusoftware web designterpopuler dipilih sebagai software web design yang akan digunakan dalam proses pemelajaran dalam modul ini. Macromedia Dreamweaver dipilih karena kompatibilitas dan dukungannya terhadap berbagai bahasa pemrograman web, antara lain : ASP, JSP, CFM, ASP.NET, PHP, JavaScript, CSS dan XML disamping keunggulan-keunggulan lainnya dibandingkan dengan software web design yang lain. Saat ini Macromedia Dreamweaver telah sampai pada versi 2004 yang lebih sering disebut dengan Macromedia Dreamweaver MX 2004.
Dreamweaver menjadi software utama yang digunakan olehweb designer dan web programmer guna mengembangkan situs web. Ruang kerja, fasilitas dan kemampuan Dreamweaver mampu meningkatkan produktivitas dan efektivitas dalam desain maupun pembangunan situs web. Dreamweaver juga dilengkapi dengan fasilitas untuk manajemen situs yang cukup lengkap.
Untuk dapat mengoperasikan Macromedia Dreamweaver, terlebih dahulu harus dipastikan sudah terinstal di komputer praktikum. Apabila belum ada Macromedia Dreamweaver yang terinstal, maka perlu dilakukan proses instalasi. Terlebih dahulu harus dipersiapkan file instalasinya dan diikuti dengan proses instalasi sesuai dengan installation
manual yang ada. Setelah Macromedia Dreamweaver terinstal, jalankan dengan klik 2 kali pada ikon yang terdapat di desktop atau dapat juga dilakukan melalui Start Menu.Workspace Dreamweaver MX
Pertama kali dijalankan setelah proses instalasi selesai, user akan diberikan pilihan Workspace Setup. Workspace Setup berfungsi untuk menentukan workspace yang akan kita pakai selanjutnya, apakah Workspace Dreamweaver MX apakah Workspace Dreamweaver 4. Di sini kita gunakan Workspace Dreamweaver MX, apabila dikemudian hari kita ingin menggunakan workspace Dreamweaver 4, kita dapat merubahnya melalui Menu à Edit à Preferences.

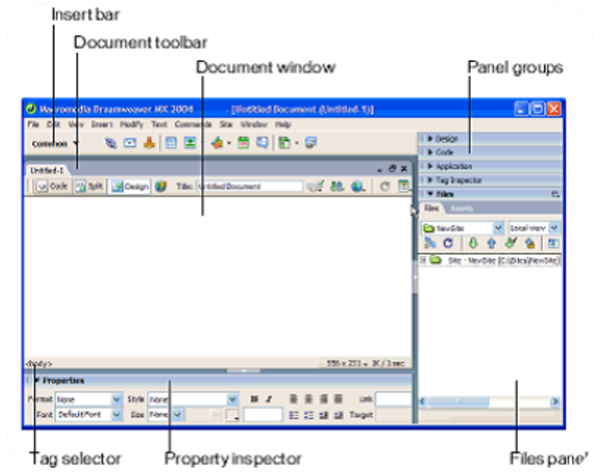
Workspace Dreamweaver MX tersebut memiliki tampilan window seperti pada gambar 2. Window Dreamweaver MX ini dibagi menjadi 7 bagian, yaitu : Insert Bar, Document Toolbar, Document Window, Panel Groups, Tag Selector, Property Inspector dan Files Panel.
Keterangan Gambar:
- Insert bar, memuat tombol-tombol yang berfungsi untuk memasukkan/menyisipkan berbagai jenis obyek seperti gambar, tabel dan layer ke dalam suatu dokumen. Setiap obyek yang dimasukkan dengan meng-klik tombol insert pada insert bar ini adalah seperti halnya memasukkan potongan tag HTML ke dalam halaman yang sedang dibuat.
- Document window, berfungsi untuk menampilkan dokumen di mana anda sekarang bekerja.
- Document toolbar, berisi tombol dan menu pop-up yang menyediakan tampilan yang berbeda-beda dari Document Window.
- Panel groups, merupakan kumpulan panel yang saling berkaitan satu sama lain, yang dikelompokkan di bawah satu judul.
- Tag selector, berfungsi untuk menampilkan hierarki tag di sekitar pilihan yang aktif pada Design View.
- Property inspector, digunakan untuk melihat dan mengubah berbagai property obyek atau teks.
- Files panel, memungkinkan pengaturan file-file atau direktori kerja.
Workspace Dreamweaver MX ini memberikan kesatuan tampilan antara menu utama, panel, property inspector serta toolbar.
Macromedia Dreamweaver yang telah sampai pada versi 2004 (MX) merupakan software
web design yang telah memiliki banyak dukungan terhadap banyak bahasa pemrograman web. Panel-panel pada window Dreamweaver MX memiliki peran masing-masing dalam membangun sebuah halaman web yang cantik, sesuai dengan jiwa seni si pemakai.Keterangan Gambar:
- Insert bar, memuat tombol-tombol yang berfungsi untuk memasukkan/menyisipkan berbagai jenis obyek seperti gambar, tabel dan layer ke dalam suatu dokumen. Setiap obyek yang dimasukkan dengan meng-klik tombol insert pada insert bar ini adalah seperti halnya memasukkan potongan tag HTML ke dalam halaman yang sedang dibuat.
- Document window, berfungsi untuk menampilkan dokumen di mana anda sekarang bekerja.
- Document toolbar, berisi tombol dan menu pop-up yang menyediakan tampilan yang berbeda-beda dari Document Window.
- Panel groups, merupakan kumpulan panel yang saling berkaitan satu sama lain, yang dikelompokkan di bawah satu judul.
- Tag selector, berfungsi untuk menampilkan hierarki tag di sekitar pilihan yang aktif pada Design View.
- Property inspector, digunakan untuk melihat dan mengubah berbagai property obyek atau teks.
- Files panel, memungkinkan pengaturan file-file atau direktori kerja.
Workspace Dreamweaver MX ini memberikan kesatuan tampilan antara menu utama, panel, property inspector serta toolbar.
Macromedia Dreamweaver yang telah sampai pada versi 2004 (MX) merupakan software web design yang telah memiliki banyak dukungan terhadap banyak bahasa pemrograman web. Panel-panel pada window Dreamweaver MX memiliki peran masing-masing dalam membangun sebuah halaman web yang cantik, sesuai dengan jiwa seni si pemakai. Berita terbaru yang Penulis dapatkan, bahwa sekarang Macromedia(Produsen Dreamweaver) telah melakukan merge dengan Adobe, salah satu perusahaan software raksasa di dunia. Versi terakhir yang Penulis ketahui adalah Adobe Dreamweaver CS(Creative Suite 5)
Referensi :
1. http://dhinata.com/memilih-software-web-design-yang-tepat.html
2. http://chynmoe.blogspot.com/2010/05/kelebihan-dan-kelemahan-joomla.html
Secara umum ini hanya ini yang Anda perlukan saat mendesain situs web,